The Motion Design Shift: How Social Media Has Changed The Industry
The year was 2009, and I was just starting my internship at a company called Blind. When I walked in the doors for the first time, I was amazed at the amount of computers that littered the room. There was a cluster of 2D Animators with After Effects open, while another room was dedicated to just 3D Generalist, but Cinema 4D was the hottest thing I didn’t know. “Have you heard of Motionographer?” One animator mentioned to me. I hadn’t, but at the time, it was the go-to site for all things motion.
Blind was known for it’s visuals and work on Justin TImberlake’s Love Stoned music video, as well as Gnarls Barkly Crazy and several others. Their work, as well as others like GMUNK and Ashthorp, helped bring the term “Motion Graphics” into the main stream. We saw this median explode with the launch of Vimeo and Youtube, in 2004 and 2005 respectively.

Blind Website: 2009 Via Wayback Machine

Motionographer Website: 2009
And who can forget amazing works of art like Doll Face by Andrew Huang? An amazing demonstration of storytelling with motion, it tells the story of a disturbing AI construct, constantly trying to keep up with the status quo. In it’s own right, Doll Face was one of the first “Viral” Motion Graphics pieces, and it really helped pave the way for creators in this new median.
A look into the Blind website today, and you’ll see a pale resemblance to the powerhouse motion studio it used to be. Though the company still highlights the amazing work, it’s focus has completely changed over the years to be lean more on brand strategy in an ever connected world. But Why?
[amp-optin id=5758]It’s no surprise that at this same course in my life I found myself spending more on more time on Facebook and other social networking sites. This was long before Facebook was “pretty”. I mean let’s face it, the design of the site was pretty lame. And there wasn’t any consideration for motion on the site originally. It wasn’t until the Facebook App was first created in 2010, that the company started really thinking through design fundamentals (In my honest and humble opinion). We all know where we have been spending our time over the years. Facebook, Instagram, TikTock and Snapchat all changed the game. And so naturally, it disrupted the motion design landscape. Video and media has become almost disposable, and there is so much content being thrust upon us on any given day. Zenith reports that between 2013 and 2018 online video viewing grew at an average rate of 32% per year. Tech companies are adapting by using AI to fill that need, and motion graphics, the art of the craft, is hardly appreciated by the average viewer.

Facebook 2009

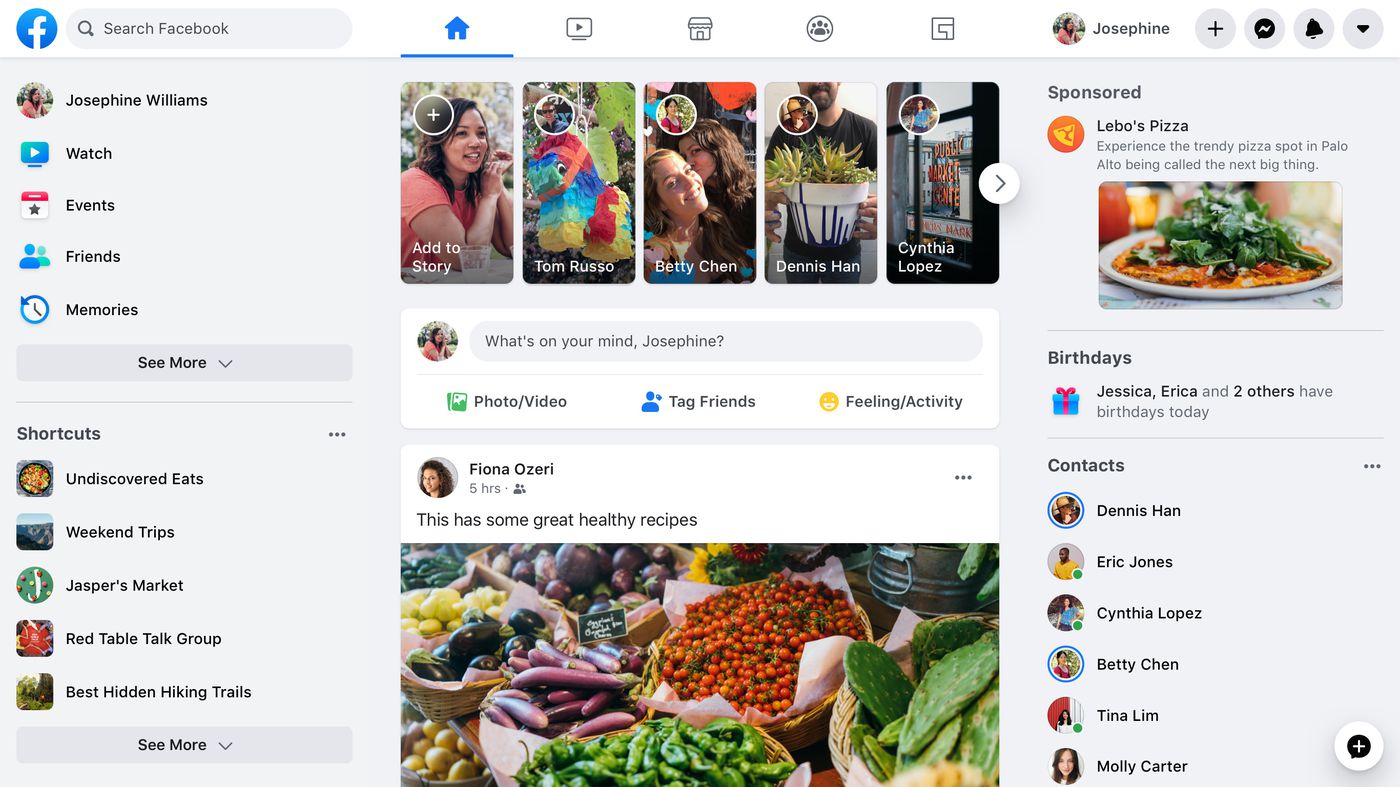
Facebook 2020
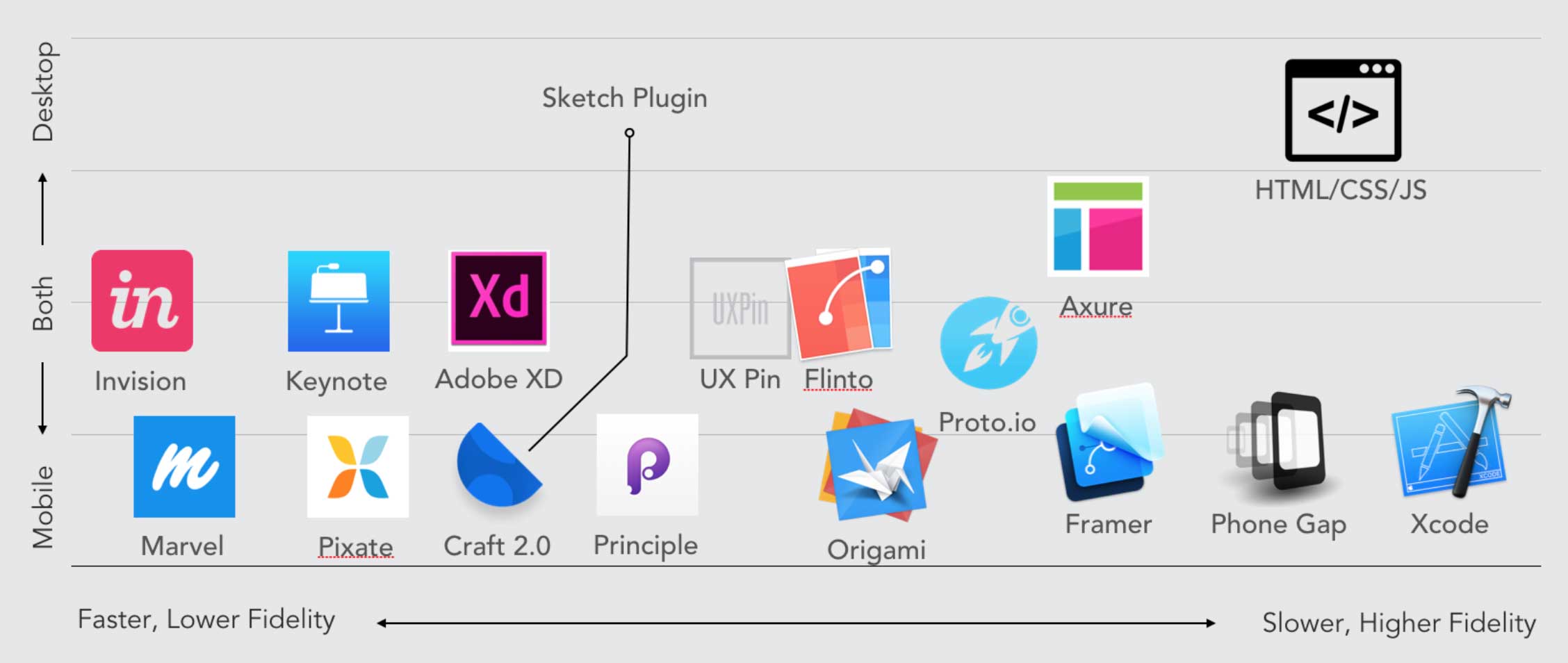
Naturally, designers have to adapt in an ever changing environment, and our tools have as well. We can no longer just be animators, and UX has been a growing term amongst designers, utilizing tools like Adobe XD, Sketch, Invision and Origami Studio to create unique screen designs, all built for the modern, social word. These tools help designers design for the many screens we see ourselves using. In the era of social media, VR and AR, we crave rich interactions and someone needs to imagine those future interactions end -to-end. Motion is a critical piece to this workflow, and After Effects can still play a huge role. But many of these designers need more from their creations – not just motion, but interaction. Here is where tools like Framer, Flinto, and some elements of Sketch and Invision works wonders.

Youtube and Vimeo has continued to pave the way for artists to explore stories through media, and motion has been represented through several programs, most of which were utilized back in 2009. What we have seen is a growing resurgence in tools like Blender, due to the fact that it’s free and it allows creators to create amazing renders. We’ve also seen a growing investment in workflow tools like Lottie – which describes itself as a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web. This is a whole new workflow that future motion designers have to think through.
Instagram has provided motion designers with another amazing way to connect directly with their users. Using hashtags like #motiongraphics and #mograph can find help you find the most amazing work – and they “do it for the gram“. This has inspired tons of collaborations as seen with Cache Bunny, who has collaborated with Will Smith, Eduard_ov, Offshoot_3D and others…. these motion designers / creators made a name for themselves using the tools large studios have been utilizing for years, but are able to collaborate directly with big names and brands, without the need of a big agency.
View this post on Instagram
And even today, We’ve seen a significant rise in the use of user generated content (UGC) in marketing, featuring raw, hand shot footage from staff or customers which is designed to reflect our collective new reality and create an emotional connection with audiences. Motion Designers collaborate with these influencers and elevate there work to while also inspiring future collaborations.
[amp-optin id=5758]2020 is an exciting time. With so many new tools to embrace, it’s no wonder that more and more people are looking into the careers of Motion Design, UX Designer, UX Researcher and UX Motion Designer. Companies like Blind have been forced to adapt. They now have an amazing Youtube following, putting out amazing content branded The Futur to help creators become entrepreneurs. Individual creators are taking a piece of the pie, and you no longer need to be a motion designer with years of experience (See our article on becoming a motion designer), but rather a strategic marketer. Or, you can take the screen design route and animate for screens. Either way, we are forced to adapt our skill set in this ever changing world. It’s no wonder that Blind pivoted it’s strategy – it’s the only way to survive.
Here are some helpful related videos and links:
A New System for Designing Motion With Both Sketch and Figma
The Magic of Motion in UX Prototyping
JT – Love Stoned Music Video
Crazy – Gnarls Barkley

